Self-Hosting Google Web Fonts
Introducing google-webfonts-helper
Let’s be clear: hosting Google web fonts in a GDPR compliant way on your own server requires significant effort. You’ll need to download all the necessary .eot, .woff, .woff2, .ttf, and .svg files, upload them to your server, and then add the corresponding CSS snippet.
Sounds simple? It would be, if Google offered direct download links for the files and a ready-made CSS for self-hosting. Since they don’t, and to avoid relying on font generation tools like Font Squirrel, I created a service called google-webfonts-helper to streamline the process.
Example: Self-host Open Sans in 4 easy steps!
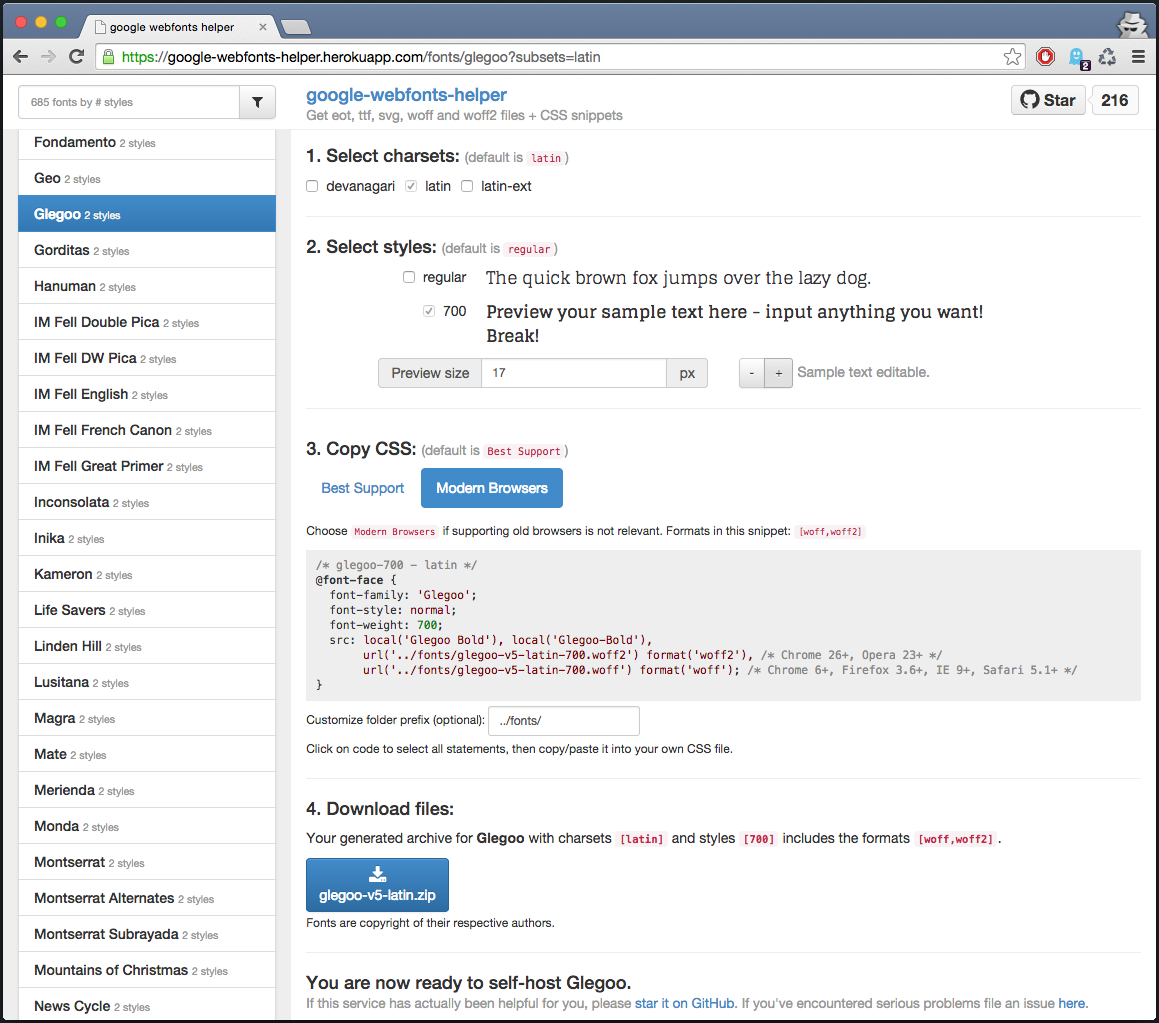
The service uses Google’s font API to retrieve a list of all available web fonts, fetches links to the .eot, .woff, .woff2, .ttf and .svg files by parsing their hosted CSS files (and faking the User-Agent to get them). It downloads all font formats and generates a customized archive containing your selected styles, formats and character sets. With the accompanying CSS snippet (where the folder prefix can be customized), you should be ready to self-host your font immediately. Here’s what it currently looks like:
Internally, I’m using the (M)EAN stack (without MongoDB), as I wanted to get some practice with Angular and Express. RESTful services are fantastic, and I highly recommend anyone starting a small project like this to check out the yeoman angular-fullstack generator. With no prior experience, I was able to create a working prototype in under 5 hours! It’s an incredibly productive workflow.
Feel free to leave suggestions on Hackernews, and check out the code on GitHub.
Update 2014-12-27
Wow, this project has gone quite popular after submitting it to Hackernews! 33 stargazers and 35 comments (and rank 7 in the news section at peak time). Thank you!
Update 2014-12-29
- Seriously, I did not expect so much popularity: 169 stargazers. Thank you so much!
Update 2014-12-30
- Font subsets (e.g.
latin,latin-ext,cyrillic, …) are now customizable.
Update 2015
Just for reference: Before creating this service I’ve used an awesome bash script by Clemens Lang to download Google fonts in all formats. So Kudos to him, my service builds upon his idea!
Your generated archive only includes required files based on selected styles, formats and charsets. 4-steps instruction. A special Thank you goes to the 212 stargazers, you are awesome!
UI improvements, CSS code highlighting, step by step instructions.
Update 2016
This weekend project has now reached close to 1500 stars and was mentioned in various blogs (e.g. Milan Aryal), newsletters and articles (e.g T3N [german]). Seems like the project fills a need.
As far as I can tell, its API gets even directly used by some companies, though this is still hosted on a single free Heroku dyno for about ~2 years now! So big THX to Heroku, you are awesome!
Update 2022
This service was mostly on life-support, most of its code and dependencies can be considered deprecated. The current docker image wrapping [email protected] runs rootless and is hopefully enough to keep the bandits out. API attack surface should be minimal anyways.
This project was migrated off Heroku and now runs on my own infrastructure. Want to help? Consider donating via GitHub Sponsors.
Update 2023
- Project upgraded to be compatible with Node.js v18+.
- Automated prebuilt Docker images via GitHub Actions.
- Server was fully refactored/modernized (async/await) and now compiles with TypeScript.
Update 2024
- Project upgraded to be compatible with Node.js v20+.
Update 2025
- Project upgraded to be compatible with Node.js v22+.
- Added support for ARM64 arch.
Want to help out with my hosting bills? Consider donating via GitHub Sponsors.