Extracting Libs from a Node.js Project
Publishing my Metalsmith Plugins
As promised, lets break out my customized plugins I’ve used with metalsmith to build up this site. I had to rename them (see this pull request) in order to be allowed to publish them on metalsmith.io.
I’ve published these plugins:
How to extract logic into standalone packages
Before publishing, my custom metalsmith plugins lived in their respective metalsmith-XXX.js file within the same project directory. I simply required them in my index.js file. Now I’m moving them into their own package, so they can be reused in the future. Here’s a quick overview on how to do that:
- The first step was to set up a new package for each plugin.
npm initto get a proper one and install all dependent packages that you will need in the plugin.- Copy over all the code and point the
mainfield in yourpackage.jsonto the proper file. Attention, don’t forget do install all required dependencies! npm linkyour new package to temporary locally use it within your root project.- Test and finally publish it.
metalsmith-word-count
Are you curious about how the word count and estimated reading time are computed on my site? It’s done via my plugin metalsmith-word-count. It calculates the wordcount and average reading time of all paragraphs in a HTML file.
install from npm · source on github
metalsmith-headings-identifier
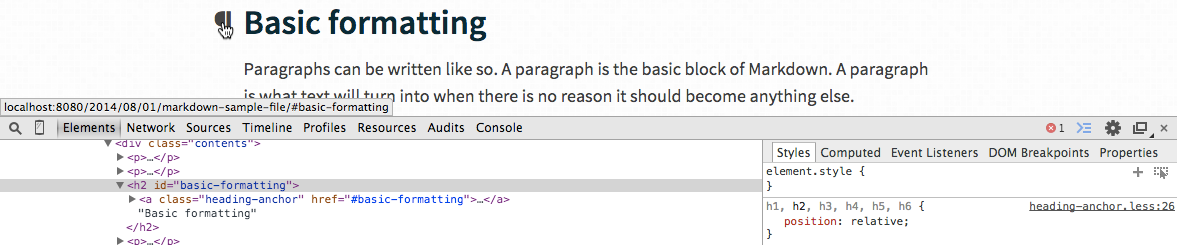
Do you want to automatically turn your markdown headings (h1-h6) into clickable permalinks? Then grab metalsmith-headings-identifier. This idea is originally by Remy Sharp, with the difference, that it’s now done during generation time with metalsmith.

install from npm · source on github
metalsmith-data-markdown
Inspired by Paul Irish’s work to use markdown within HTML tags, here comes “something similar” (not as sophisticated) wrapped in a metalsmith plugin. Now you can use data-markdown attributes to identify tags, that wrap markdown content and need to be converted to HTML during generation time.
install from npm · source on github